Grids

Grids são elementos fundamentass usados no design. Eles são utilizados para auxiliar na construção de peças impressas e digitais. Contribuem para projetar qualquer tipo de site e no seria diferente em se tratando de sites que trabalham com design responsivo.
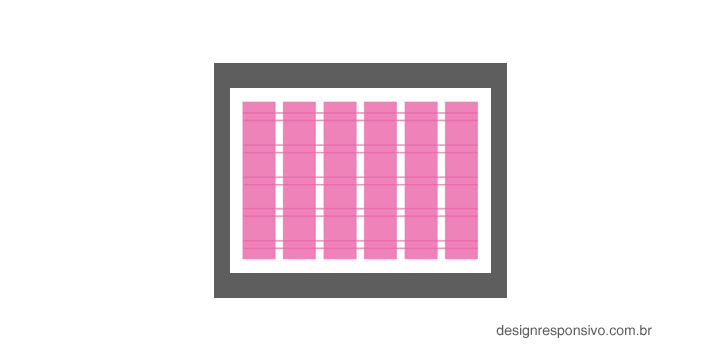
O Grid é composto por um conjunto de linhas auxiliares na horizontal e vertical, ou de retângulos usados para estruturar a construção de peças de comunicação visual. Com o grid podemos ordernar, distribuir, alinhar e redimensionar os elementos gráficos dentro de sua estrutura organizando assim as informações.
Quando projetamos páginas com design responsivo utilizando a estrutura de um grid o número de colunas auxilia para determinar como os elemento serão dimensionados para determinados dispositivos de tela.

Você pode ter um layout projetado para desktop utilizando-se, por exemplo, um grid com 8 colunas. Logicamente para visualizar o mesmo layout da melhor forma em um dispositivo menor, como um celular, a redução do número de colunas do mesmo grid proporcionará um melhor resultado. Veja nas imagens a seguir:
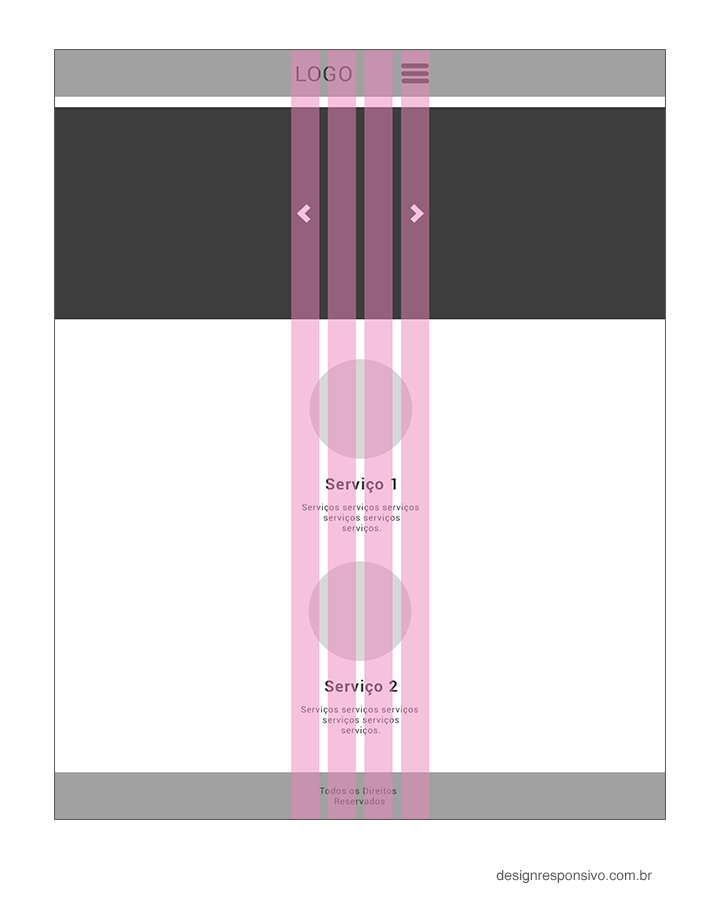
Layout com 4 colunas:

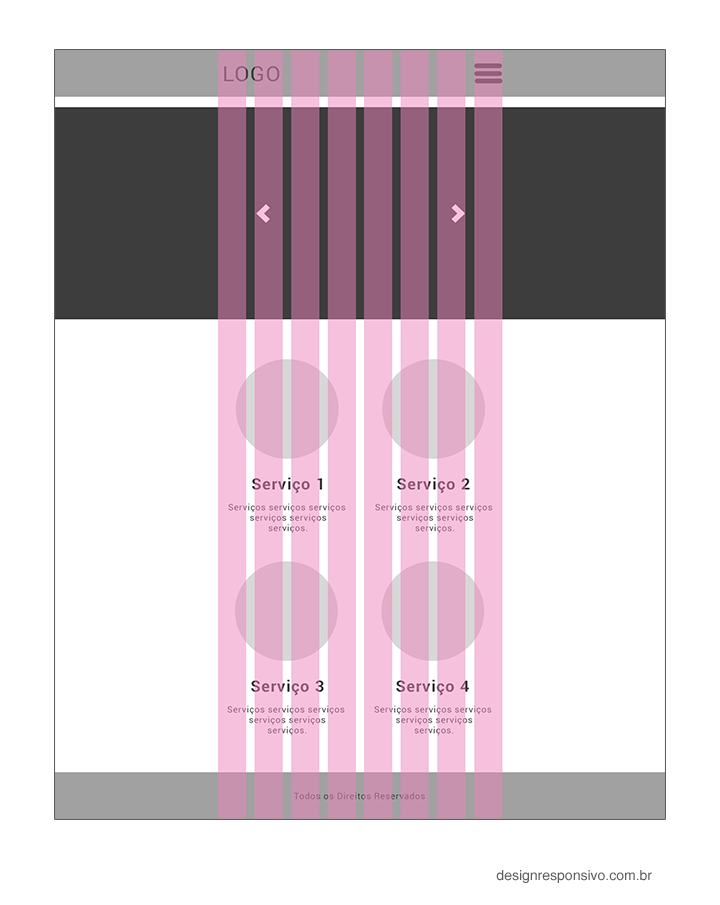
Layout com 8 colunas:

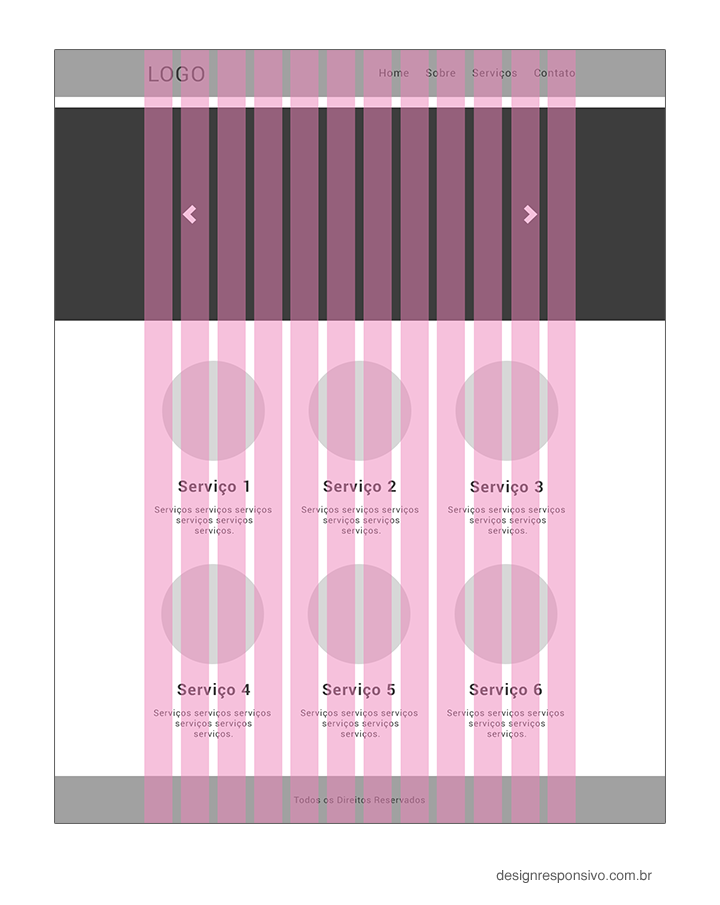
Layout com 12 colunas:

Você entenderá melhor o conceito de Grids aplicado ao Design Responsivo assistindo o vdeo a seguir.

7 / 14