Bem-vindo(a)!

Este site tem o objetivo de te ensinar e apresentar os principais conceitos e técnicas para que você possa construir suas primeiras páginas projetadas com Design Responsivo.
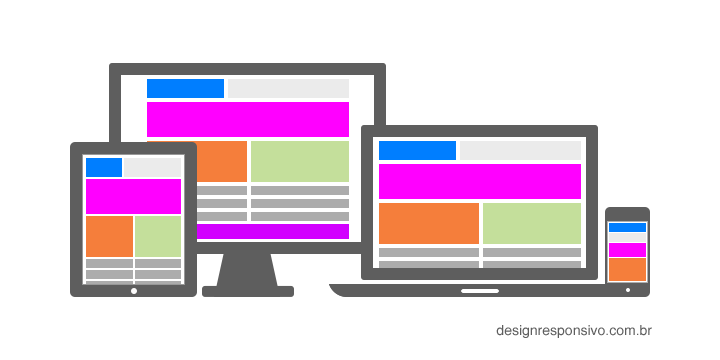
Hoje é impensável construir um site que não se adeque a diferentes dispositivos e dimensões de tela. Por isso se faz necessário conhecer os conceitos básicos de Design Responsivo para que você se municie com recursos para projetar websites que garantam a melhor experiência aos usuários independente do dispositivo que eles acessem.
Se você quiser COMEÇAR AGORA clique no botão a seguir. Mas caso você queira um incentivo para saber se vale a pena começar a aprender e aplicar esta ferramenta em seus sites continue aqui nesta página que eu vou te apresentar alguns motivos para você projetar seus sites com Design Responsivo.
O Google dá mais destaque para websites responsivos
O Google procura privilegiar websites que oferecem um ótima experiência ao usuário. Se você possui um site que não funciona bem em diferentes dispositivos trará experiências ruins aos usuários que tentam e têm dificuldades para acessar as funcionalidades disponíveis.

Atualmente o Google j é capaz de identificar a facilidade de uso que um site proporciona quando acessado por dispositivos móveis, e caso seu site não está otimizado para proporcionar a facilidade de uso é visto como ineficiente na tarefa de prover uma boa experiência ao usuário e consequentemente terá uma classificação pior nos resultados de buscas e comparação a outros websites.
Websites construídos com Design Responsivo melhoram a experincia do usuário
Um dos objetivos de um website é proporcionar uma ótima experiência de usuário. Porque uma experiência satisfatória não afugenta o visitante e faz com que ele conclua a interação sem percalços. E isso é bom tanto para o cliente que conseguiu concluir a tarefa, quanto para o dono do site que vê cada vez mais seu projeto atingindo os objetivos de conversão, sejam vendas, cadastros ou qualquer outro objetivo estipulado.
Pensar em construir através do Design Responsivo vai de encontro em procurar oferecer a melhor experincia possível. Por que já garante que a informação será melhor apresentada em diferentes cenários de acesso. O mesmo não acontecerá com um website cuja interface privilegia somente um tipo de dispositivo.
Websites responsivos diminuem a taxa de rejeição
Uma coisa leva a outra. Um site que segue a risca os conceitos de Design Responsivo proporciona uma melhor experiência ao usuário e consequentemente diminui as taxas de rejeição.
A taxa de rejeição provém do número de usuários que entram e saem de um site sem interagir. Logicamente que se seu site não funciona bem para algum dispositivo terá uma maior desistência de usuários o que leva a aumentar a taxa de rejeição. E esse resultado não é bem-visto pelos buscadores que podem entender que o conteúdo que seu site oferece não é relevante para o usuário o que pode contribuir para perca de posições nos resultados de busca.
A aplicação do Design Responsivo pode resultar em sites com taxas de conversão mais elevadas
Um site com menor taxa de rejeição evidencia que ele proporciona uma boa experiência passando confiança ao usuário. Tudo isso contribui para este site leve as melhores taxas de conversão.
Conversão é quando um usuário executa ações como inscrever-se em seu boletim informativo, se cadastrar para baixar um material educativo, fazer uma compra ou fazer uma reserva.
Gera mais tráfego móvel
O tráfego oriundo de dispositivos móveis já superou o tráfego vindo de desktops ao redor do mundo
E a tendência é de um contínuo crescimento. Sabemos muito bem que tráfego é fundamental para que se possibilite no mínimo um relacionamento pré-venda.
Agora imagine o quanto de oportunidades um site pensado só para renderizar em desktops está perdendo e ainda perderá enquanto for redesenhado utilizando os conceitos e técnicas do Design Responsivo?
Design Responsivo contribui para o aumenta das vendas
Aos poucos os smartphones vem se tornado o meio preferido dos usuários brasileiros para transações online.
Segundo relatório “Global Commerce Review” realizado pela Criteo S.A. com informações referentes ao segundo trimestre de 2018, as transações feitas no mobile já correspondem a 41% de todas as vendas online no Brasil.
O hábito de comprar por dispositivos móveis está sendo cada vez mais adquirido pelos compradores brasileiros o que justifica ainda mais a construção de sites responsivos se você deseja um aumento considerável nas vendas.

O desenvolvimento é mais econômico ao longo prazo
O investimento inicial para um site responsivo pode ser mais custoso comparado as versões do mesmo site para desktop e mobile. Entretanto a longo prazo é vantajoso porque você acaba economizando, se comparado a dois sites separados, devido a custos com configurações e manutenções que eles exigem.
Menor necessidade de manutenção e mais rápido gerenciamento
Sites separados para computadores e dispositivos móveis podem, além de manutenção duplicada, exigir duas estratégias de conteúdo, duas interfaces administrativas e talvez até duas equipes de design.
Conheça agora o universo do Design Responsivo
Agora que você sabe a importância de projetar websites usando design responsivo você apronfudar seus conhecimentos navegando pelo site. Você pode começar pelo botão a seguir. Tenha uma ótima navegação!