Breakpoints

São os pontos de quebra onde o layout será ajustado para atender diferentes resoluções. A partir destes pontos é que será possível estabelecer comandos CSS para que o site se comporte de forma adequada visualmente para cada dispositivo.
Por exemplo. Para que um layout receba determinados estilos CSS para atender um dispositivo com resolução de 480 pixels se estabelece que 480 será um breakpoint.

Quanto se define um breakpoint para determinado dispositivo estamos utilizando uma prática chamada device-driven breakpoints. Em contraponto existe também a prática content-driven breakpoints. Vamos descrever melhor sobre elas a seguir.
Device-driven breakpoints
São valores padrões gerados a partir de dispositivos.
O grande problema desta lista de valores é que ela é bastante limitada, deixa de fora uma boa parte de dispositivos e seguramente será ainda mais limitada quando apresentados novos dispositivos no futuro.
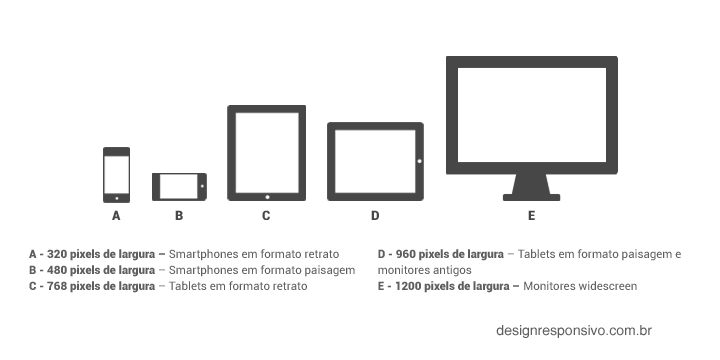
Apenas para se ter uma base apresentaremos uma lista comum de breakpoints gerados a partir de dispositivos.
- 1200 pixels de largura – Desktops com monitores widescreen;
- 960 pixels de largura – Tablets em formato paisagem e monitores antigos;
- 768 pixels de largura – Tablets em formato retrato;
- 480 pixels de largura – Smartphones em formato paisagem;
- 320 pixels de largura – Smartphones em formato retrato.

Content-drive breakpoints
Na verdade não existe essa de dispositivos padrões. Valores padrões somente atende a poucos dispositivos e não sabemos se tais valores garantem que um elemento da página estará seguramente disposto no lugar pretendido.
Já usando a prática do content-drive breakpoints você está bem próximo de atender os mais diferentes dispositivos porque os breakpoints são definidos a partir do seu conteúdo e do design do site.
Cada breakpoint será definido a partir do ponto em que o layout não funciona mais bem. Tendo um valor definido de breakpoint define-se também que a largura total até antes do ponto onde o layout quebra vai ser usado em uma declaração de media queries e está dimensão receberá os estilos CSS para que se apresentem tudo corretamente. E que a partir deste breakpoint o layout deverá ser ajustado.

10 / 14